Webサイトが抱える課題、問題を解決するには、まずは分析・解析から、ということで、Webアクセス解析ツールとして有名な「Google Analytics」を設置してみました。
「GA?」
社内でいきなり略語で話されて、おどおどしてしまった・・・・
導入までの方法はいたって簡単。
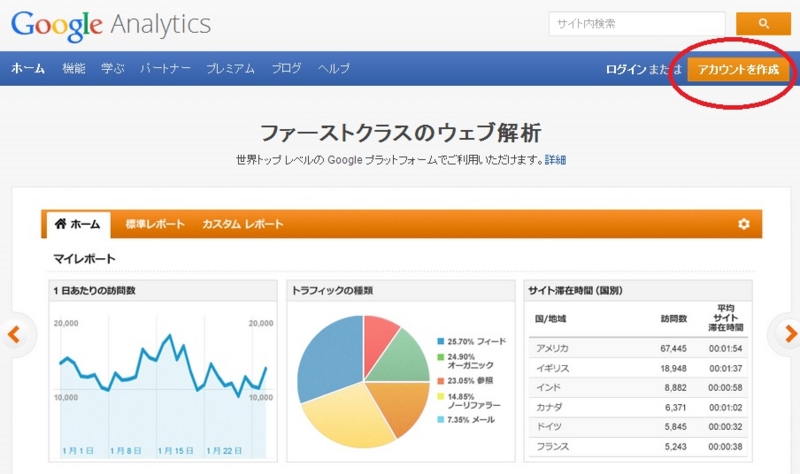
1.Google Analyticsの公式サイト(http://www.google.co.jp/intl/ja/analytics/)へアクセス
2.「アカウントを作成」ボタンを押す

3.Googleアカウントでログイン後、「お申し込み」ボタンを押す

4.「トラッキングの対象」を[ウェブサイト]か[モバイルアプリ]かのどちらからか選択する。
今回は、[ウェブサイト]
5.「機能」を[標準のアナリティクス」か[ユニバーサル アナリティクスβ]のどちらからか選択する。
6.トラッキングしたいWebサイトの情報を入力する
7.『トラッキングIDを取得』ボタンを押す
8.利用規約に同意する
9.下記のようなスクリプト文が発行されますので、各Webサイトの/headタグの前などに、コピペする。
<em><span style="font-size:x-small;"><span style="color:#00FFFF;"> <cript type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '○○○○○']);
_gaq.push(['_setDomainName', 'sample.com']);
_gaq.push(['_setAllowLinker', true]);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();</em>
</script></span></span>
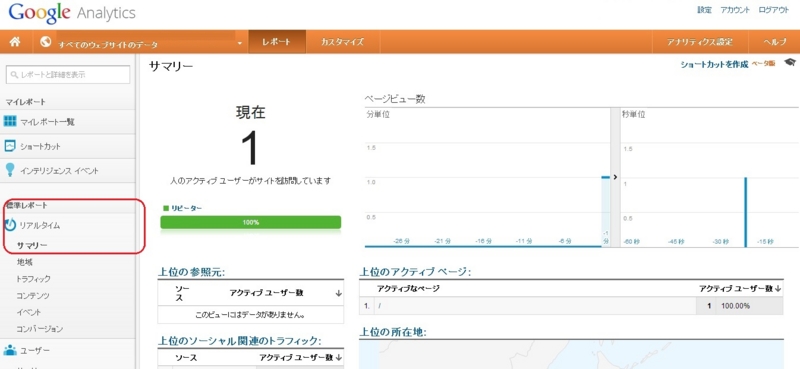
10.計測されることをさっそく確認