Python ... ワーニング出力抑止
Pythonでワーニングが出力される場合がある。
次期バージョンで関数の使用方法が変更となったり、廃止する場合など。
チームや組織ではそういった警告は出すべきものだと考えているが、
個人でコーディングしたものであれば無視しておく、というのも1つの手だと考える。
そういった場合には以下のような内容でワーニングを出力しないようにすることができる。
warnings.simplefilter('ignore', FutureWarning)
解説としては、
関数の説明は以下引用してください。
第1引数の"action"「警告フィルタ」で'ignore'を指定していますが、これにより、「一致した警告を出力しない」ということを実現しています。
第2引数の"category"「警告カテゴリクラス」で'FutureWarning'を指定しており、「非推奨の機能についての警告の基底カテゴリ」について'ignore'することとしています。
warnings.simplefilter(action, category=Warning, lineno=0, append=False)
単純なエントリを警告フィルタ仕様 のリストに挿入します。
引数の意味は filterwarnings() と同じですが、この関数により挿入されるフィルタはカテゴリと行番号が一致していればすべてのモジュールのすべてのメッセージに合致しますので、正規表現は必要ありません。
Python ... ERROR: Could not install packages due to an EnvironmentError: [WinError 5] アクセスが拒否されました
Pythonでpipのアップグレードを行った際に、アクセス権限がないことによりインストールできない旨のエラーが発生しました。
エラーメッセージは以下。
ERROR: Could not install packages due to an EnvironmentError: [WinError 5] アクセスが拒否されました。: 'c:\\python39\\Lib\\site-packages\\pip\\__init__.py'
Consider using the `--user` option or check the permissions.WARNING: You are using pip version 20.3.3; however, version 22.3.1 is available.
You should consider upgrading via the 'c:\python39\python.exe -m pip install --upgrade pip' command.
対処法ですが、
「--user」を付けることにより回避できるようです。
c:\python39\python.exe -m pip install --upgrade pip --user
実行結果は以下の通りで、「--user」を付加して実行することで無事エラー回避でき、pipのアップグレードが成功しました。
C:\Users\xxxxx\python_work>c:\python39\python.exe -m pip install --upgrade pip --user
Requirement already satisfied: pip in c:\users\xxxxx\appdata\roaming\python\python39\site-packages (20.3.3)
Collecting pip
Using cached pip-22.3.1-py3-none-any.whl (2.1 MB)
Installing collected packages: pip
Attempting uninstall: pip
Found existing installation: pip 20.3.3
Uninstalling pip-20.3.3:
Successfully uninstalled pip-20.3.3
WARNING: The scripts pip.exe, pip3.10.exe, pip3.9.exe and pip3.exe are installed in 'C:\Users\xxxxx\AppData\Roaming\Python\Python39\Scripts' which is not on PATH.
Consider adding this directory to PATH or, if you prefer to suppress this warning, use --no-warn-script-location.
Successfully installed pip-22.3.1
Vue.js開発環境をviteを使ってたった3ステップで作成する
Vue.js 3で、開発環境Viteを利用することで、
わずか3ステップで構築することができます。
ステップ1
Vueプロジェクト用のフォルダを作成する。
(プロジェクト名は、my-app-project としています)
$ npm init vite-app my-app-project
作成したVueプロジェクトのフォルダ配下に移動しつつ
$ cd my-app-project
ステップ2
Vueプロジェクトに依存パッケージを作成する。
$ npm install
ステップ3
最後に、ローカルでアプリケーションを起動させます。
$ npm run dev
ここまででプロジェクトが構築できている、というわけです。
では、起動したアプリケーションをブラウザを起動し確認してみることとします。
URLに「http://localhost:3000/」を入力してみてください。
以下のような画面が表示されるかと思いますが、こちらが表示されれば問題ないと思います。

プロジェクトの構成は以下のようなイメージです。
(プロジェクト名を黒く塗りつぶしていますが、お気になさらず)

開発にすぐ取り掛かれるこの素早さも、また、Viteの特徴かと思います。
Vue.jsエラー 「Missing space before function parentheses / space-before-blocks」
とあるコンポーネント(hoge.vue)でエラーメッセージ:
3:17 error Missing space before function parentheses space-before-function-paren
該当箇所のコードは以下。
<script>
export default {
data: function() {
return {
title: ''
}
},
(VS Codeを使用しているが)Terminalに出ていたエラーは以下。
1 problems (1 errors, 0 warnings)
1 errors and 0 warnings potentially fixable with the `--fix` option.
素直に、以下コマンドでサーバ起動しなおすと、改善。
文法的に宜しくない記述方法なのかと思ったのだが、そうではなかった?
npm run serve --fix
Vue.js+Vue CLIでWebアプリ環境構築
vue.jsとは(メリットや特徴など)
簡単に言うと、Java Script用のフレームワーク。
jp.vuejs.org
vue.jsの特徴は公式サイトによると3つ。
開発者目線でも利用者目線でもメリットが大きそう。
1)親しみやすい
すでに HTML、CSS そして JavaScript を知っていますか?ガイドを読んで、すぐにモノ作りを開始しましょう!
2)融通が効く
ライブラリと完全な機能を備えたフレームワークの間で拡張できる徐々に採用可能なエコシステム
3)高性能
20KB min+gzip ランタイム
猛烈に速い Virtual DOM
最小限の努力で最適化が可能
実際に、多くの方の紹介で以下のようなメリットがあるといわれています。
・SPA(Single Page Application)の構築が容易
・学習コストが低い
ただ、JavaScript用のフレームワークは他にも存在しており、
それとの比較はhttps://jp.vuejs.org/v2/guide/comparison.html にも載っている。
(なお、Netlifyでホスティングされているようです)
比較対象は、React、AngularJS、Riotなど。
vue.jsを使用してみる
筆者の環境ではnpmを使用しているため、nmでvueをインストールする。
$ npm install vue
インストール後にバージョン確認。
$ vue --version
@vue/cli 4.5.9
vueのファイル群は、node_modules\vue\dist に存在している。
Vue CLIを使ってみる
vue-CLIをインストールする。
$ npm install -g @vue/cli
プロジェクトの作成。
$ vue create app-name
後は、対話式でVueの環境構築をしていってみる。
最終的には、以下の設定で行いました。
Vue CLI v4.5.9
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, PWA, Router, Vuex, Linter
? Choose a version of Vue.js that you want to start the project with 3.x (Preview)
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Pick a linter / formatter config: Standard
? Pick additional lint features: Lint on save
? Where do you prefer placing config for Babel, ESLint, etc.? In package.json
? Save this as a preset for future projects? Yes
? Save preset as:
が、
「Check the features」は「CSS Pre-processors」にチェックを入れ、
「BabelとESLintの設定」は「In dedicated config files」とする方が
後々のことを考えるとよかったかもしれない。
設定が終わったので、稼働確認を行ってみます。
$ app-name
$ npm run serve
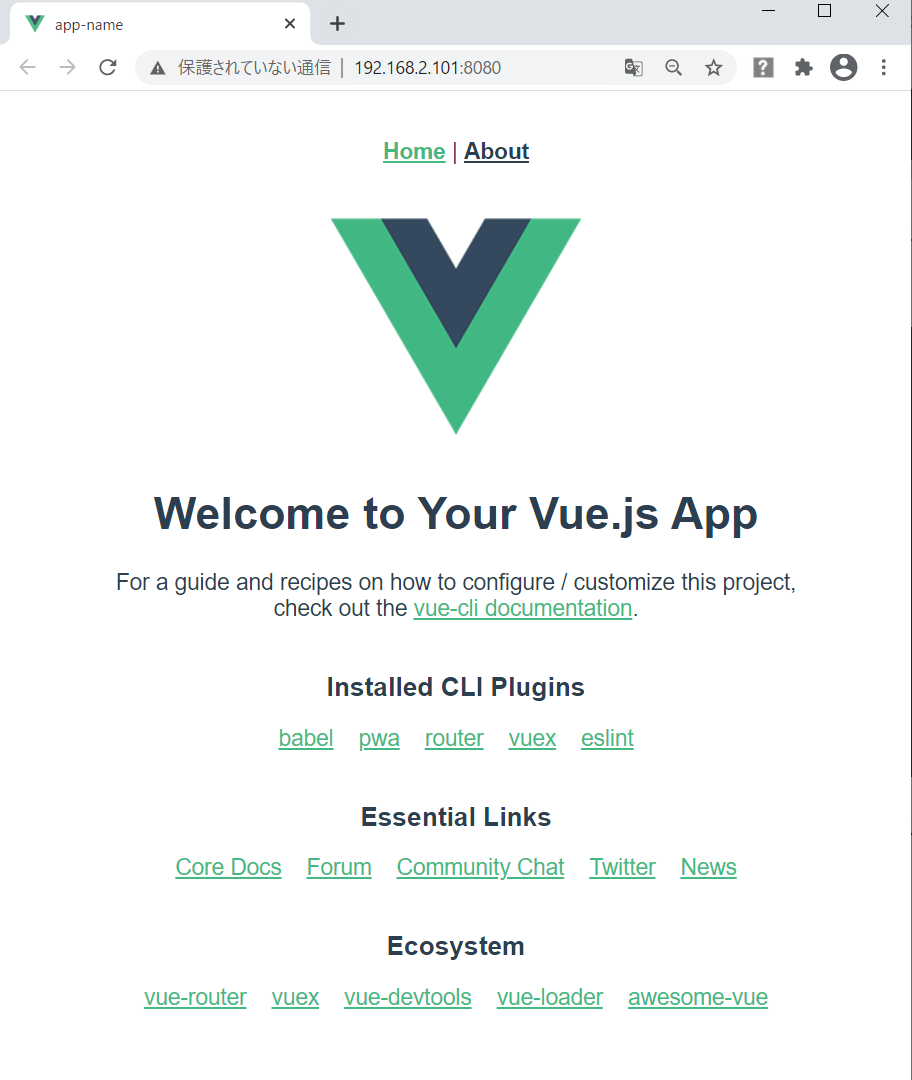
記載されているURL(例: http://192.168.2.101:8080/ )をブラウザを立ち上げ実行する。
(筆者の場合は、VS Codeを使用しているため、Crl+Clickで起動可)
下記のような画面が表示されればうまくいっていると思います。

Windows10 pip installエラー:ERROR: Could not install packages due to an EnvironmentError: [WinError 2] 指定されたファイルが見つかりません。
Windows10にPythonモジュールをpipでインストールする際に、
下記のようなエラーが出た場合の対処方法です。
エラー発生時の実行コマンド:
py -m pip install モジュール名
エラーメッセージ:
ERROR: Could not install packages due to an EnvironmentError: [WinError 2] 指定されたファイルが見つかりません。
対処方法:
以下のコマンドで実行
py -m pip install モジュール名 --user
SQL Server Management Studio (SSMS)をインストール
最近、業務でAzure SQL Databaseを使用する機会が増えたこともあり、
問題解決を行うための基礎能力の向上と、そういった場で短時間で解決できるようにしたい思いとがあり、
自宅で、SQL ServerやSSMSに触れておき、緊急時に備えておきたい。
SQL Server Management Studio (SSMS) のダウンロード
docs.microsoft.com
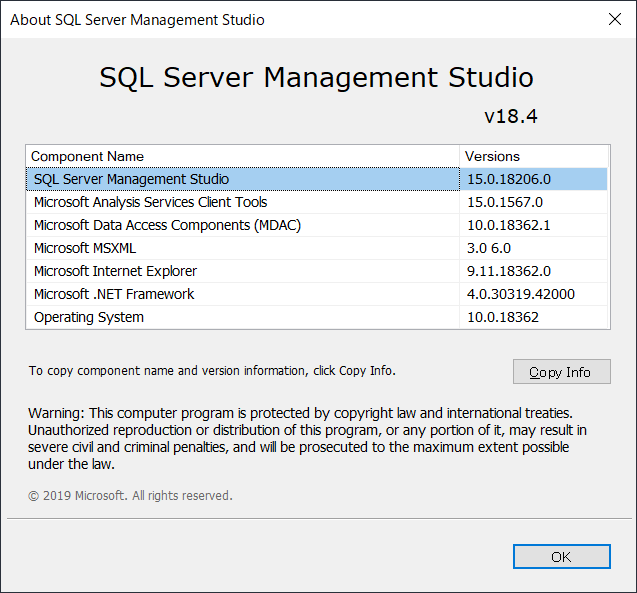
今回は、SSMS Release 18.4をインストールします。
上記URLからインストーラーをダウンロードすると、
SSMS-Setup-ENU.exe が保存されます。
早速インストール開始。
順調!
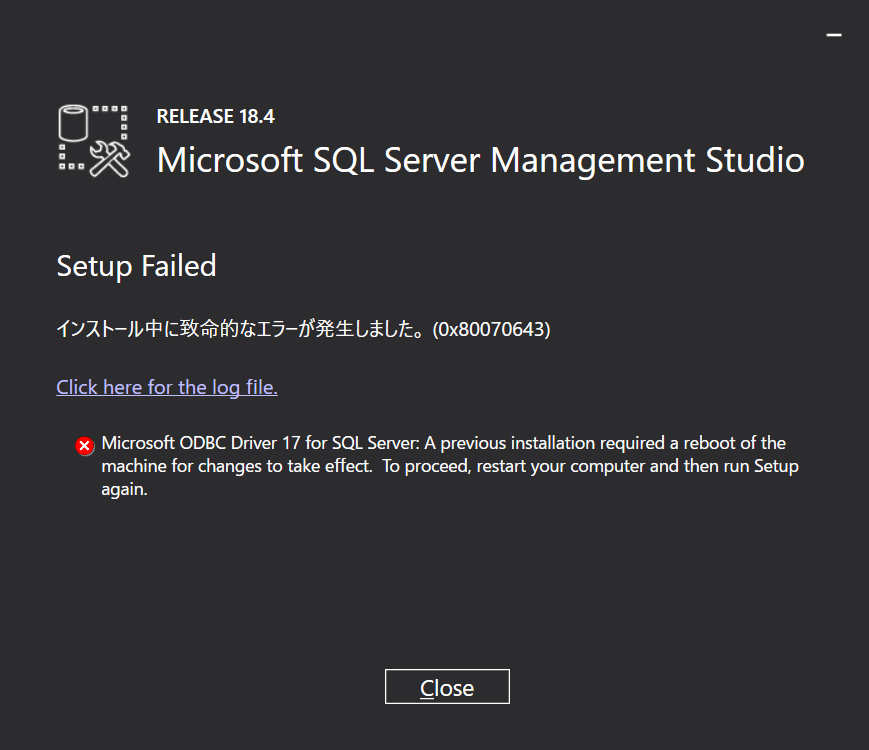
かと思いきや、「インストール中に致命的なエラー」が発生
それでも、慌てず再起動すると「Setup Completed」
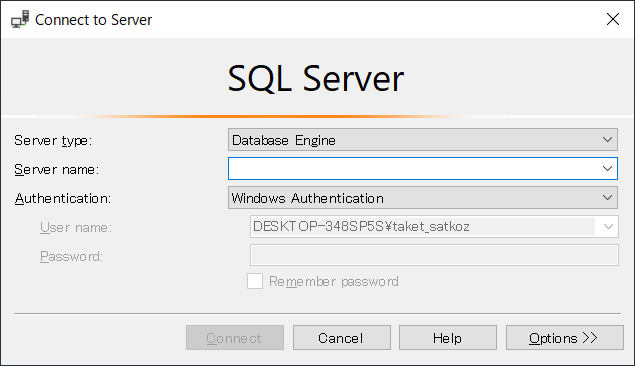
早速SSMを起動。

接続可能なデータベースはないけども。
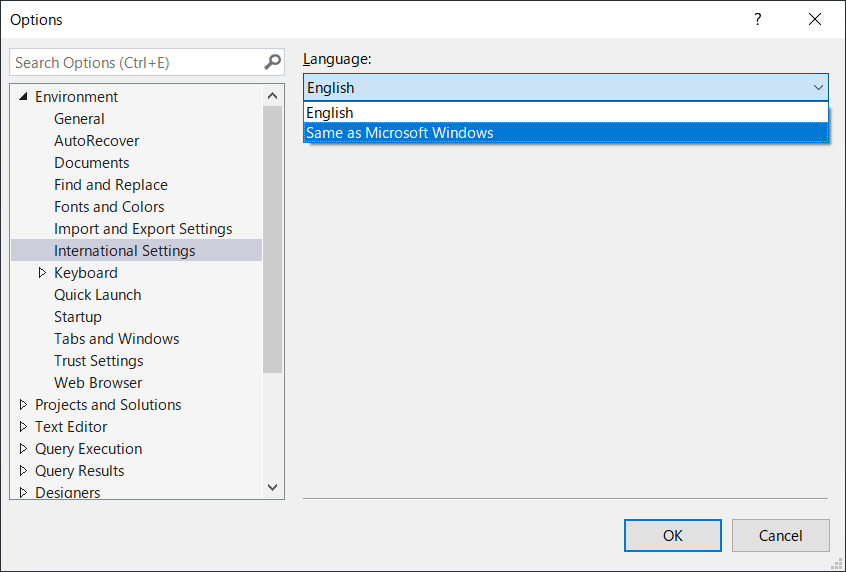
日本語にしたい場合は設定変更し、再起動。
まぁ別に問題ありませんが。
PostgreSQL10インストール
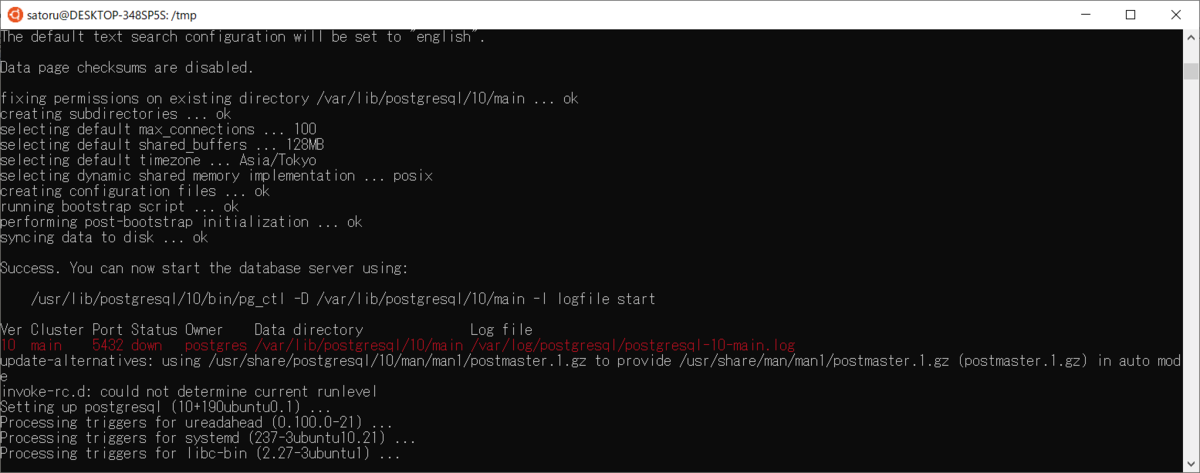
Windows10のWSLとして利用しているUbuntuにPOstgres10をインストールしたので、軽く共有です。



起動シェルは/etc/init.dディレクトリにあります。
ls -la /etc/init.d/postgresql
- rwxr-xr-x 1 root root 1490 Jan 12 2018 /etc/init.d/postgresql
/etc/init.d/postgresql start でPostgresを起動。
(筆者の場合は、sudoで、sudo /etc/init.d/postgresql start で起動)
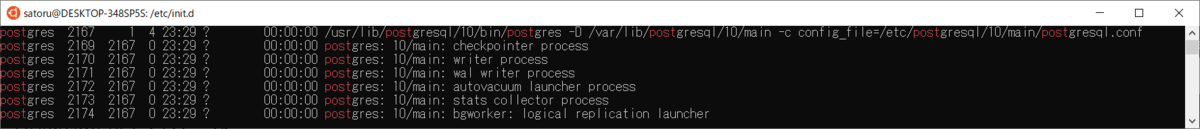
起動後のプロセス確認。
初回ログイン前に、postgresユーザのパスワードを設定しておくのが良い
sudo passwd postgres
postgresユーザにスイッチ
su - postgres
psqlツールで接続。
psql
(筆者の環境では、 /usr/bin/psql)
PostgreSQLに接続し、「¥l」コマンドでデータベースを確認。
また、「¥u」でユーザも確認。
CREATE DATABASEを行います。
まず構文から。
CREATE DATABASE name
[ [ WITH ] [ OWNER [=] user_name ]
[ TEMPLATE [=] template ]
[ ENCODING [=] encoding ]
[ LC_COLLATE [=] lc_collate ]
[ LC_CTYPE [=] lc_ctype ]
[ TABLESPACE [=] tablespace_name ]
[ ALLOW_CONNECTIONS [=] allowconn ]
[ CONNECTION LIMIT [=] connlimit ]
[ IS_TEMPLATE [=] istemplate ] ]
CREATE DATABASE testdb
と実行して"testdb"というデータベースを作成。
作成後は、"¥l"コマンドで"testdb"が作成されていることを確認するとよいでしょう。
特に問題なく、インストールとデータベースクラスタの作成は行えたことでしょう。
他d氏、本来は、ROLEの設定や、設定ファイル(postgresql.confやpg_hba.conf )などで、アクセス制御等、
すべきですが、ここでは割愛しています。
インストール先環境のOS: Ubuntu
PostgreSQL : 10.12 ( SELECT version() コマンドで確認 )


